基础用法
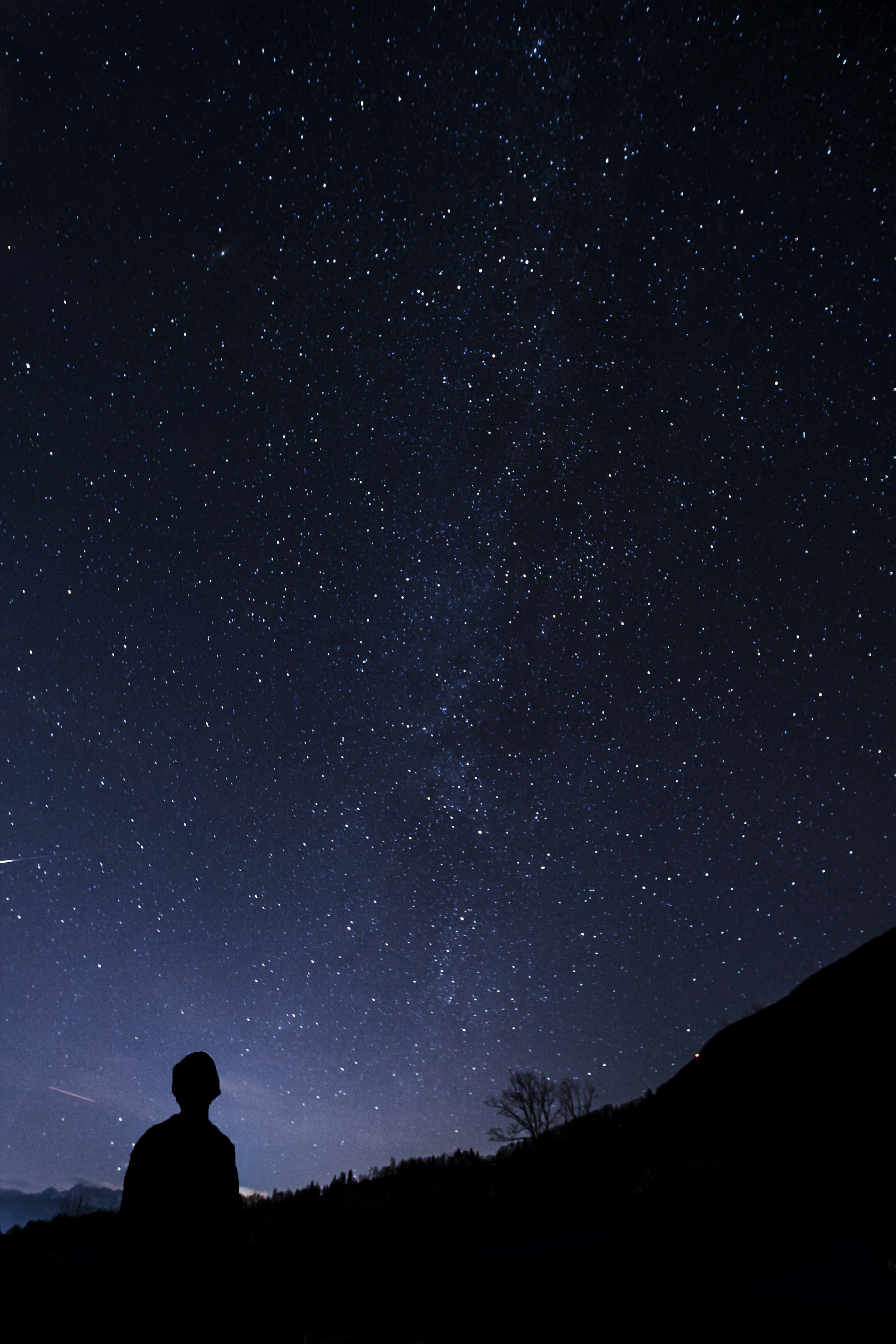
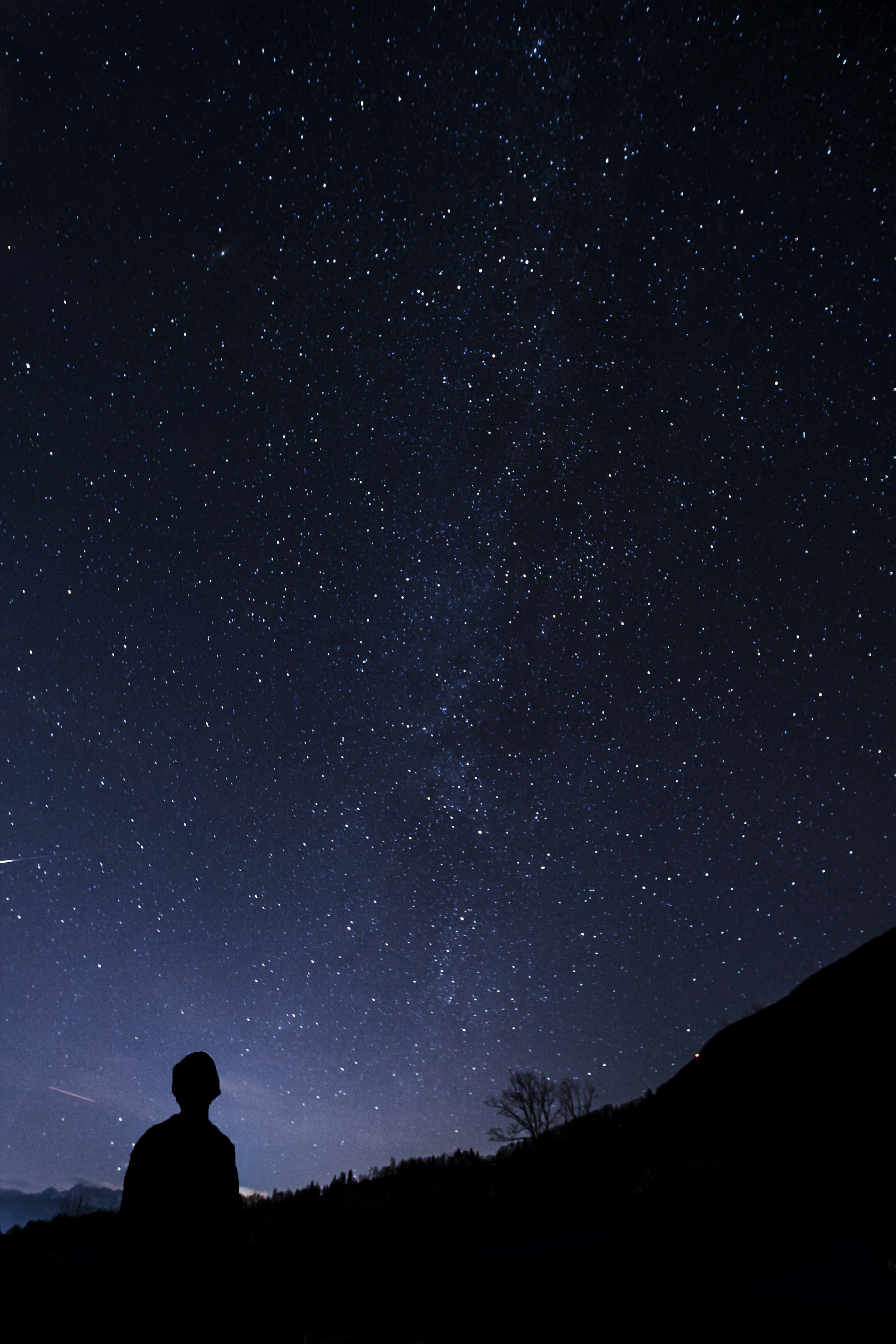
gallery标签内部只能填写md格式的图片

@tianhao_wang

@eberhard

@eberhard

@eberhard

@eberhard

@vklemen
查看代码
1
2
3
4
5
6
7
8
| {% gallery %}






{% endgallery %}
|
语法格式
1
2
3
4
5
6
| {% gallery [layout:grid/flow] [size:mix/s/m/l/xl] [ratio:origin/square] %}




{% endgallery %}
|
设置布局
可以通过 layout 字段设置图片的布局方式,默认为 grid,可选值有:grid/flow,
使用 grid 为网格布局,可以使用size 字段设置图片大小,默认为 mix,可选值有:mix/s/m/l/xl,ratio
字段设置图片的宽高比,默认为 origin,可选值有:origin/square
使用 flow 为瀑布流布局
属性
| 属性 |
说明 |
| layout |
布局方式 grid/flow |
| size |
设置大小 |
| ratio |
设置宽高比 |